Even in the virtual world, AWS went to reInvent their global annual conference and ensured to reach you.
I am pretty excited to present in AWS reInvent 2020 - DevChats on Understanding multi-account management
December 2, 2020
Excited to present in AWS reInvent 2020
September 13, 2020
Knowledge Sharing Spree - Proudly presented at two big events in a single day
Transformational DevOps with AWS Native Tools

Women in Tech Day (Community Edition) is a full day online conference aimed to inspire, educate and bring the women IT professionals together through technical discussions, demos and networking opportunities with AWS experts.
SlideDeck
Linkedin
Session Recording
Embracing Security in DevOps in-light of AWS
Join the leaders of DevSecOps from around the globe for one day of virtual learning to unveil the evolving trends and tools in Security. Unfold the innovations & transformations on security that these leaders are driving in their large organizations
by adopting DevSecOps.Exchange your insights with top practitioners and experts in DevSecOps who will share their real-time experience that works. That's in https://devopsindiasummit.com/
Preview
SlideDeck
LinkedIn
Session RecordingAugust 21, 2020
AWS Certified Security - Speciality
#lockdown learnings personified!! While staying safe during pandemic, got little deeper to secure Amazon Web Services (AWS) cloud workloads.
Yes, added #SecuritySpeciality to #awscertificate list.
July 19, 2020
In the making of bhuvana.pro with S3 Route 53 ACM CloudFront
- Stage 1 - Static Website hosted on S3 routed with Route 53
- Stage 2 - Static Website hosted on S3 routed with Route 53 & CloudFront with ACM for SSL
- Stage 3 - Stage 2 + CI CD for deploying static website
Table of Contents
AWS Services Used
- S3
- Route 53
- Amazon Certificate Manager
- CloudFront
- AWS CodeCommit
- AWS CodeDeploy
- AWS CodePipeline
Best Practise
- Ensure to tag all the resources that you create.
- S3 root domain & logging bucket
- CloudFront Distribution
- Route 53 - Hosted Zone
- ACM - public certificate
- I have create two tags as (Name: Bhuvana.pro and Usage: website), which will help for resource grouping and cost analysis.
- To standardize example.com and www.example.com is used as root and subdomain through out this article
- S3 root domain & logging bucket
- CloudFront Distribution
- Route 53 - Hosted Zone
- ACM - public certificate
Detailed Implementation Instructions
Stage 1:
We will be implementing Static Website on S3 routing to Custom domain (example.com) using Route 53 where Custom domain is registered with GoDaddy.com. This will be implement from Steps 1 to 9.
 |
| Static Website hosted on S3 with Route 53 |
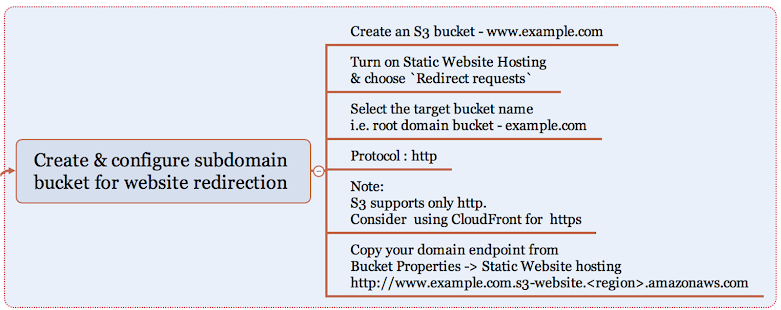
Step 1:
Step 2:
Step 3:
Step 4:
Create a hosted zone in Route 53 for the registered domain name and copy the NS Record server details to update in GoDaddy.com
If you have registered domain with Route 53, this is handled automatically by AWS.
Step 6:
Now that you have created two S3 buckets for hosting and redirecting, lets check if its working by copying the endpoints of S3 buckets to the browser. Yes, Website is up with S3!
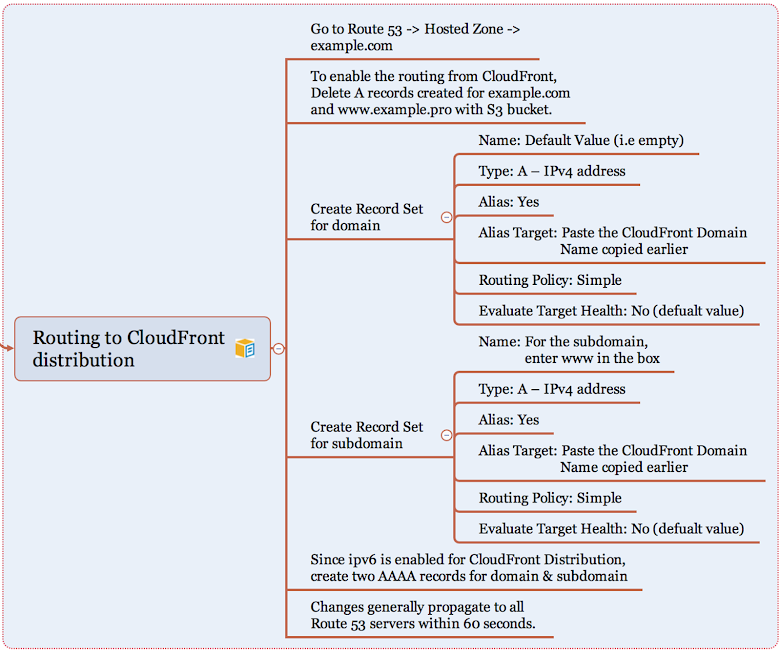
Step 7:
Its time to route the domain / subdomain to access the website hosted in S3. You will have to create two record sets under the hosted zone pointing to the S3 buckets example.com and www.example.com
Step 8:
Step 9:
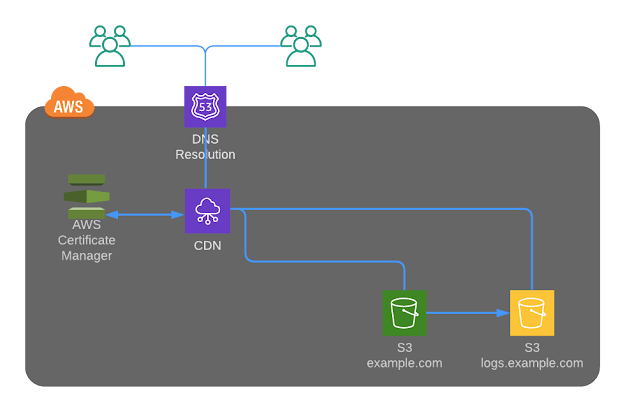
Stage 2
We have the website up & running, but how secured it is ? Good to have SSL integration. But S3 does not support SSL Integration, hence let's use Amazon CloudFront to deliver the static website from S3 secured with a public certificate created from Amazon Certificate Manager (ACM).
 |
Static Website hosted on S3 with Route 53 with CDN
Important note: You should create the SSL only in N.Virginia region for usage with ACM.
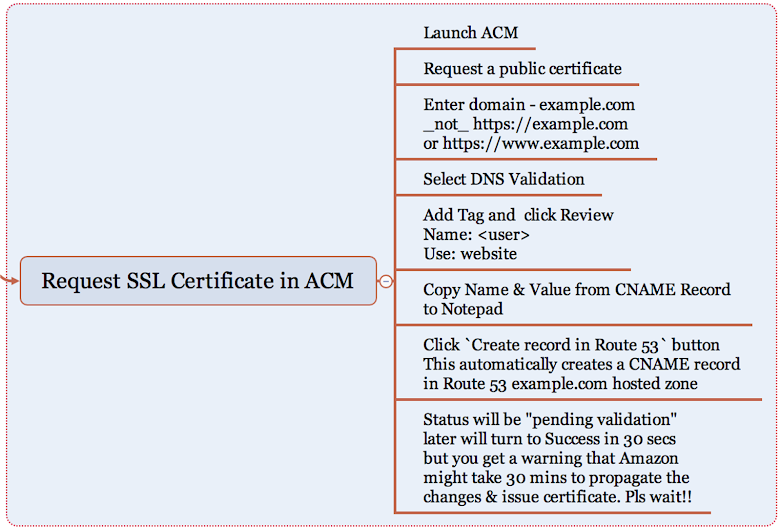
Step 11:
Let's create a Web distribution in Amazon CloudFront to act as a CDN for our static website hosting
Step 12:
If ipv6 is turned on for the CloudFront distribution, create two more record sets.

Step 13:
Step 14:
That isn't enough. Further, why should user access S3 content directly when we have SSL integration for your domain in place ?
Let's go in for Origin Access Identity to restrict access to content that you serve from Amazon S3 buckets and here are the steps:
Create a special CloudFront user called an origin access identity (OAI) within CloudFront console and associate it with your distribution.
Configure your S3 bucket permissions so that CloudFront can use the OAI to access the files in your bucket and serve them to your users. Make sure that users can’t use a direct URL to the S3 bucket to access a file there.
After you take these steps, users can only access your files through CloudFront, not directly from the S3 bucket.
Click here to read more about OAI and follow the below instructions to setupStep 15:
First time you can be happy about getting Access Denied Error. Hurray!!
Now your website should be only accessible via your root domain and subdomain delivered through CloudFront distribution.
Hearty Congratulations for successfully setting up your secured static website along with me.
Stage 3
As a DevOps person, an implementation is incomplete without a source control repository for versioning to the website changes and seamlessly integrating the changes to S3 bucket through a DevOps pipeline and here is the architecture..
 |
| Static Website hosted on S3 with Route 53 with CDN + DevOps Pipeline |
Pricing
If you wanted to explore how much is your expenditure on the monthly basis, go to My Billing Dashboard to Activate Cost Allocation Tags for Name & Usage that we have created for all resources. Activating tags for cost allocation tells AWS that the associated cost data for these tags should be made available throughout the billing data pipeline. Once activated, cost allocation tags can be used as a filtering and grouping dimension in AWS Cost Explorer, as a filtering dimension in AWS Budgets, and as a dedicated column in the AWS Cost & Usage Report.
Reference Links
July 3, 2020
Demystifying DevOps for #IEIIndia and IGEN Innovation Consortium
Here you go with the Slide Deck bit.ly/DemystifyingDevOps
and stay tuned for more such sessions hosted by #IEI and IGEN from Youtube channek
https://www.ieindia.org/
http://theigen.org/innovation/
Thanks to IEI TNSC Chairman for hosting the event and Suresh Seetharaman for the invite.
June 23, 2020
Lockdown Learnings - Recap of April - June 2020
Long pending in-person visits to the Engineering colleges turned to be an engaging online sessions.

June 22, 2020
Infor Security Hero
May 23, 2020
Hosting a Simple WebApp on AWSCloud
Requirement #1
- Create a VPC with Internet Gateway, two route tables, two subnets in two availability zones
- Define separate Network Access Control List (NACL) and Security Group for the two EC2 instances
- Setup two EC2 instances - Linux & Windows on public subnet with Apache & IIS configured on port 80
- Ensure that application use custom index page named webindex.html
- Website should be served from the 2 GiB additional EBS Volumes
- Setup an Application Load Balancer to distribute traffic to the Linux and Windows servers in a round-robin fashion which means that requests to the Application Load Balancer on port 80 will get re-directed to the Apache and IIS web servers listening on port 80.
- Code the website to fetch the static content like images / videos from S3 Bucket.
- Validate website is being served over ALB public DNS.
Requirement #2
- Create an AMI out of Linux & Windows EC2 Instances
- Create 2 Launch Configurations with the AMIs created in previous step with the same instance specification as in RFE #1
- Create Auto Scaling Group (ASG) with the above Launch Configurations to scale in when CPU > 80% and scale out when CPU < 80%
- Create a CloudFront distribution -> WebDistribution and point to ALB public endpoint
- EC2 - Linux & Windows 2019, EBS, ALB, ASG, S3
- Region used: Mumbai
Requirement #1 Architecture Diagram
Step 1: Network & Security Group Setup
- Switch to ap-south-1 region (Mumbai)
- Create a VPC with a Name tag WebVPC with IPv4 CIDR block 10.0.0.0/16 leaving IPv6 CIDR block and Tenancy as default.
- Create Internet Gateway as WebIGW and attach to the VPC - WebVPC
- Create two route tables WebRT-Public and WebRT-Private with WebVPC selected
- Add a route to WebRT-Public pointing to the Internet Gateway - WebIGW
- Create two Subnets with Name tag as WebSubnet1-Public & WebSubnet2-Public for two availability zones in in ap-south-1 region with WebVPC
- Set the CIDR block to 10.0.1.0/24 & 10.0.2.0/24 respectively
- Go to public route table WebRT-Public, click on Subnet Association and select both the subnets
Network Access Control Lists (NACL)
- Create two Network ACLs with Name tags as WebNACL1 & WebNACL2.
- Since NACLs are state-less, inbound and outbound rules have to be enabled explicitly
- Add the following rules for both inbound and outbound for WebNACL1
Rule # Protocol Port Source 100 SSH 22 0.0.0.0/0 110 HTTP 80 0.0.0.0/0 - Select Subnet Associations of WebNACL1 and pick WebSubnet1-Public
- Add the following rules for both inbound and outbound for WebNACL2
Rule # Protocol Port Source 120 RDP 3389 0.0.0.0/0 130 HTTP 80 0.0.0.0/0 - Select Subnet Associations of WebNACL2 and pick WebSubnet2-Public
- Create two Security Groups with Name tag as WebSG-Linux & WebSG-Win and set the VPC as WebVPC
- Since Security Groups are stateful, enabling inbound is sufficient
- Add the following inbound rules for WebSG-Linux
Protocol Port Source SSH 22 0.0.0.0/0 HTTP 80 0.0.0.0/0 - Add the following inbound rules for WebSG-Win
Protocol Port Source RDP 3389 0.0.0.0/0 HTTP 80 0.0.0.0/0 - Note: Best practise is to use specific port rage or specific port instead of 0.0.0.0/0
- Please note by default all outbound connections are allowed.
Step 2: Setup Linux EC2 with Apache & host custom index page
Create an EC2 instance with the following configuration
Instance Spec Values AMI Amazon Linux v2 EBS Volume - Root 8 GiB EBS Volume - Additional 2 GiB VPC WebVPC Subnet WebSubnet1-Public Security Group WebSG-Linux Create New Key Pair webkeypair Name tag WebLinuxServer
User Data
# Install Apache Web Server
sudo yum install -y httpd
# Turn on web server
sudo chkconfig httpd on # httpd service comes up on reboot
sudo service httpd start
# Setup web server
cd /var/www/html
echo "<html><h1>Hello AWS Aspirants – I am running on Linux over port 80</h1></html> " > webindex.html
Default Web Page setting
DirectoryIndex webindex.html index.html
Step 3:
Instance Spec Values AMI Amazon Windows 2019 Base Image EBS Volume - Root 30 GiB EBS Volume - Additional 2 GiB VPC WebVPC Subnet WebSubnet1-Public Security Group WebSG-Linux Create New Key Pair webkeypair Name tag WebWinServer
User Data
Set-ExecutionPolicy Unrestricted -Force
New-Item -ItemType directory -Path 'C:\temp'
# Install IIS and Web Management Tools
Import-Module ServerManager
install-windowsfeature web-server, web-webserver -IncludeAllSubFeature
install-windowsfeature web-mgmt-tools
</powershell>
Tips: <persist>true</persist>
Manual IIS Setup
rename iisstart.htm to iisstart_original.htm
<html><h1>Hello AWS Aspirants – running on Windows & IIS Server – on port 80</h1></html>
Save the file and run http://localhost on same EC2 or use public URL from outside
Search -> iis -> Default Web Site -> Default Content (double click this to view the default documents)
Add webindex.html as default page.
Step 3:
Step 4:
- Create a S3 Bucket named simplewebapp101
- Upload the static files that you want to place in the webpage rendered from Linux or Windows EC2
- Make the objects public
- Create an Instance Role with S3 Read-Only access and apply to both Windows & Linux EC2
- Edit the webindex.html to update with the new image URL stored in S3 Bucket and refresh the web page using ELB endpoint